
블로그를 작성 하다보면 화면 캡처를 할 때가 있는데 별도의 캡처 프로그램을 사용하는 경우가 있다.
별도의 캡쳐 프로그램 사용 없이 크롬 브라우저를 이용하여 캡처를 해보도록 하자.
크롬 웹 스토어에 접속하자
Chrome 웹 스토어
Chrome에 사용할 유용한 앱, 게임, 확장 프로그램 및 테마를 찾아보세요.
chrome.google.com
아래 프로그램을 설치 하여 보자(무료이고, 돈을 내면 업그레이드 된다)
무료지만 웬만한 기능은 다 사용 가능하다.
Awesome Screenshot & Screen Recorder

설치하고 나면 오른쪽 상단에 아이콘을 확인 할 수가 있다.

메뉴 구성은 아래와 같다.
Visible part : 브라우저에서 현재 보이는 화면 캡처
Full Page : 스크롤을 내리면서 전체 화면을 캡처
Selected Area : 원하는 영역의 화면을 캡처

메뉴는 크게 어렵지 않으며, 사용하다 보면 쉽게 알 수 있을 것이다.
필자 같은 경우는 Selected Area를 주로 사용한다.
로그인을 해야 사용되니 로그인을 하도록 하자.
캡처를 하게 되면 어썸 홈페이지에 캡처된 것이 저장이 된다.
저장이 되니 어디서나 포스팅이 가능하다.
아래 화면 처럼 내가 캡처한 것이 자동으로 저장되어 있다.

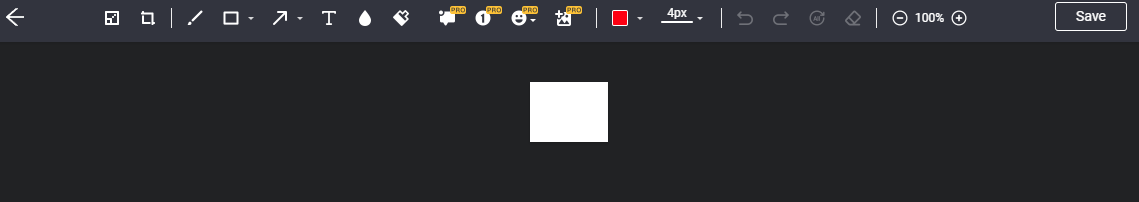
Selected Area를 선택해서 드래그를 하게 되면 아래와 같은 화면을 볼 수 있다.
텍스트 입력이나 간단한 그림 및 블러 기능을 이용할 수가 있다.
블러 기능이 모자이크 기능이다. 포스팅해보신 분은 알겠지만 블러 기능이 상당히 중요하다.
여기서 Copy를 하게 되면 클립보드에 복사 가 돼서 포스팅 화면에서 ctrl+v 하게 되면
바로 캡처된 화면을 붙일 수가 있으니 굉장히 편한 기능이다.

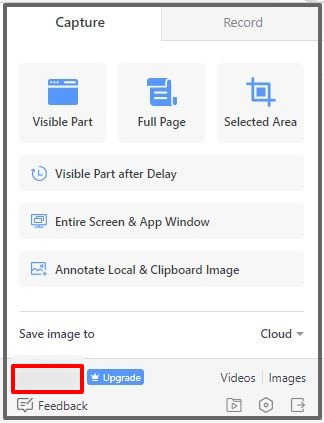
만약 Capture를 하게 되면 아래와 같은 화면으로 전환되면서 어썸스크린샷 홈페이지에 저장이 된다.
여기서 오른쪽 편에 Annotate를 선택하게 되면 상세 수정 화면을 볼 수가 있다.

아래와 같은 상세 수정 화면을 볼 수가 있다. 여기서 프로 기능은 돈을 내고 업그레이드를 해야지만 쓸 수가 있는 기능이다. 프로 기능을 눌러보면 예시를 볼 수가 있는데, 꽤나 유용해 보이기도 하다.

또한 구글 드라이브, 드롭박스와 연결이 가능하다고 한다.
연결하는 방법을 살펴보도록 하자.
화면에서 빨간색으로 표기된 부분에 아이디를 클릭 하자.

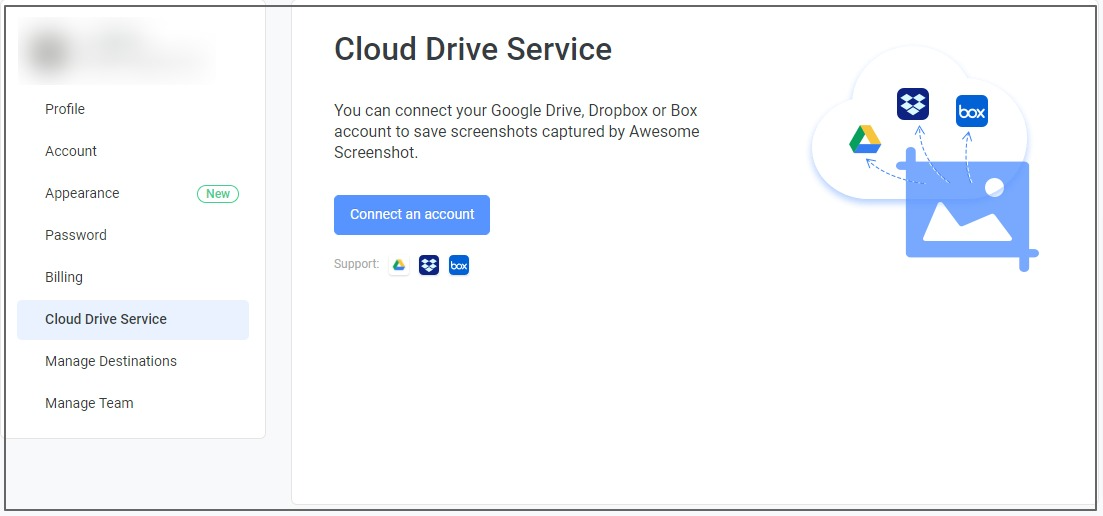
그럼 다음과 같은 화면을 볼 수가 있고, Cloud Drive Service를 선택하자.

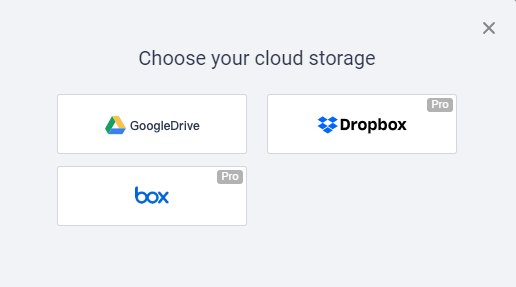
나머지는 프로만 사용할 수가 있으니 구글 드라이브로 연결 하자.

Connect with Google Drive

체크를 해주도록 하자. (혹시, 신뢰가 가지 않는다면 해당 기능을 사용하지 않아도 된다)
해당 진행을 끝까지 완료하도록 하자.

그리고 나서 캡처를 하게 되면 Save to Cloud 를 사용 할 수가 있다.
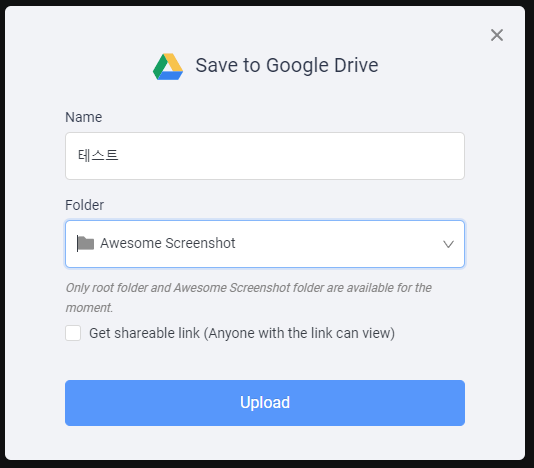
여기서 아이디를 클릭 하자.

그럼 아래와 같이 나타나고, Upload를 해주면 된다.

그럼 진행 그래프가 보이고, Upload가 됐다는 글귀를 볼 수가 있다.

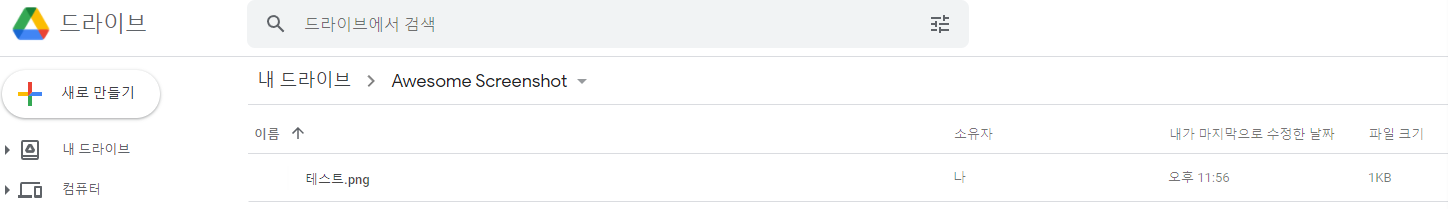
그럼 구글 드라이브에 정말 업로드가 되었는지 확인 하도록 하자.
구글 드라이브에 접속해서 보면 방금전에 캡처를 한 png 파일을 확인 할 수가 있다.

정말 막강한 크롬 브라우저 캡처 툴을 알아보았다. 엄청난 기능을 가지고 있는데도 불구하고 무료고 구글 드라이브 연동까지 가능하다. 포스팅 할때 정말 많은 도움이 될 것 같다. 아직 레코딩 기능이랑 사진 수정하는 부분에 대해서는 다루지 못 했는데, 다음 번 포스팅 때는 Awesome Screenshot & Screen Recorder 을 이용하여 레코딩 및 사진 수정에 대해서 알아 보겠다.
'블로그운영' 카테고리의 다른 글
| 티스토리 블로그 썸네일 thumbnail 스킨 사이즈 수정 방법을 이해 해보자( Book Club 북클럽 뉴북 스킨 ) (0) | 2021.12.05 |
|---|---|
| 블로그 조회수 늘리기 위한 키자드 등록하기(네이버 , 티스토리, 백링크 SEO 최적화) (0) | 2021.12.05 |
| 티스토리 블로그 조회수 늘리는 방법 (3) | 2021.11.25 |
| 네이버 검색 상위 확실한 노출 방법(사진, 글자, 동영상) (2) | 2021.11.24 |
| 티스토리 블로그 개설 완료(네이버 애드포스트 , 쿠팡 파트너스 수익 공개) (0) | 2021.11.21 |




댓글